第09回 - 08年度秋学期
XHTML1.0の基本ルール
XHTML1.0を用いてウェブページを構築する訳ですが、まずは基本的なルールを確認します。XHTML1.0では、以下のようなルールがあります。
- タグと呼ばれる仕組みによって文書構造を示す
- 要素が書かれたで内容を必ず開始タグと終了タグで挟む(ただし、省略形があるものも存在する)
- 具体的には<要素>内容</要素>という形になる
- 全ての要素は英数小文字で書き表す
- 細かい属性については開始タグの中に書き入れる
これらは実際に実習で取り扱いながら習得してもらいます。
HTML文書の基本構造
基本的なHTML文書の構造は、以下のように全体を<html> </html> で囲い、その内側に<head></head>部分と、<body></body>部分を持つという形になります。
<html>
<head>
そのページの基本情報
</head>
<body>
そのページの本文
</body>
</html>
しかし実際にはこれほど単純ではなく、もっと多くの要素を記す必要があります。
HTML文書に必要な情報
この講義ではXHTML1.0という規格でHTMLの基礎を習得することを目的とします。この規格では、前述の情報のほかに、以下のような情報が必須となります。
文書型宣言
文書型宣言は、どんな枠組みでHTML文書を作成するかという宣言です。XHTML1.0では以下のように記します。
<!DOCTYPE htmk PUBLIC “-//W3C/DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >
名前空間の宣言
利用するタグがどのような種類のものであるかを示すために、名前空間の宣言を行います。これはhtmlタグの中に書き込みます。
<html xmlns="http://www.w3.org/1999/xhtml">
ここまではXHTMLでHTML文書を作成するために必須の情報となります。本講義ではひな形のファイルにすでにこれらの情報が記されていますので、いじる必要はありません。
<head> </head>内にページの基本情報を記述する
<head> </head>で囲われた部分は、そのページの基本情報が記される部分です。ここにはさまざまな情報を書き記すことができますが、ここでは簡易的に必須となるいくつかの要素について解説を行います。
外部スタイルシートの指定
<link rel=“stylesheet” type=“text/css” media=“screen” href=“./style.css” />
ここでは公開用フォルダに外部スタイルシートが直接配置されることを想定しています。
タイトルの指定
ユーザが<head> </head>内で、もっとも意識する要素は、ページのタイトルでしょう。
タイトルはそのページを代表する文字列にするようにします。
<title>タイトルとなる文字列</title>
<head> </head>部分で皆さんが変更しなくてはならない部分はここだけです。必ずファイルごとに適切なタイトルをつけてください。
本文を書く
<body>タグで囲われた中に本文が入ります。本文は一つまたは複数のブロックレベル要素からなります。文書においてブロックレベル要素は、その名の通り、積み重ねられたブロックをイメージすると理解しやすいでしょう。
ブロックレベル要素は文書を構成する基本的な要素を宣言するものだと思ってください。見出しや段落、箇条書き部分、表組み部分などは、どれもブロックレベル要素です。これらのブロックが積み重ねられたものが、ひとつの文書になる訳です。
例としては以下のようになります。
[****ブロックベル要素1****](大見出し)
[****ブロックベル要素2****](段落)
[****ブロックベル要素3****](段落)
[****ブロックベル要素4****](中見出し)
[****ブロックベル要素5****](段落)
文書はこのように複数のブロックレベル要素からなり、その要素要素間には改行が入ります。
雛形にはいくつかのブロック要素を構成するタグが記入されています。自由に改変して表示を確認しましょう。
ブロックレベル要素を構成するタグ
見出しを構成するタグ
<h1>大見出し</h1>
<h2>中見出し</h2>
<h3>小見出し</h3>
見出しの大きさによって使い分けます。<h1>大見出し</h1>は一つの文書に一回だけしか使ってはいけません。
段落を構成するタグ
<p> 段落を構成する文章 </p>
もっとも多く使われるタグでしょう。本文にあたる文章は、多くの場合複数の段落からできています。それぞれの段落の前後には<p>と</p>を入れましょう。
引用段落を構成するタグ
<blockquote> 引用部分 </blockquote>
本文の中に、書籍やウェブページからの引用をおこなう場合には、ほかの文章と違うことを明確にし、引用であることをはっきりとさせなくてはなりません。そのためにはこのタグを用います。
箇条書き部分を構成するタグ
<ol>
<ul>
箇条書きには大きく分けて二種類の箇条書き方法があります。それは「番号つき箇条書き」と「番号なし箇条書き」です。
記述は次のようになります。
<ol>
<li>お湯を沸かす</li>
<li>塩を入れる</li>
<li>パスタを投入する</li>
</ol>
実際の表示は次のようになります。
- お湯を沸かす
- 塩を入れる
- パスタを投入する
このように、項目の順番に意味があるものについては、番号つき箇条書きを選び、そうでない場合には番号なし箇条書きを選びます。
- りんご
- ばなな
- みかん
これらのタグは、箇条書き部分の開始と終了を示します。それぞれの項目は別途「<li>」タグを用います。
箇条書きの要素を構成するタグ
<li>
箇条書きの項目を作成するのに使います。
セパレータを構成するタグ
<hr />
本来ならば
<hr></hr>
と書きますが、省略形(開始タグの最後に「半角スペース+スラッシュ」)が用いられます。
連絡先部分を構成するタグ
<address>
表組み部分を構成するタグ
<table>
<dr>
<td>
どんどん文章を書こう
ここまでが大まかな文書の構成要素です。文章をどんどん書いて、必要な説明をすべて終えてください。次に、リンクを設定したり、画像を挿入したりという作業がありますが、それらは「インライン要素」といって、文章の一部に属性を付け加えるというタイプのタグです。したがって、まずは文章が全体的に完成されていない限り、設定をすることができません。
この時点でそれぞれのファイルに、すべての文章が完成していることが前提になります。
インライン要素
強調
<em>
<strong>
ハイパーリンク
ハイパーリンクはWebの構成上、重要な要素です。リンクなしにはWebページは成立しないといってもよいほどです。ハイパーリンクは、下のようなタグを使って作成します。
URIの部分には、完全なURIを用いた「絶対リンク」と、そのファイルから相対的なファイルの位置を記す「相対リンク」があります。この講義では「絶対リンク」のみを用います。
- 絶対リンク
絶対リンクでは、URIの部分に、http:// で始まる完全なURIを入力します。たとえば、Yahoo! Japanにリンクをおこないたい場合には、
<a href="http://www.yahoo.co.jp/">Yahoo! Japan</a>
と書きます。
- 相対リンク
相対リンクは、そのファイルから見て、リンク先が同一サーバ上のどの位置にあるかを記述したものです。この場合、「ファイルから見てどのような相対的な位置にあるか」ということが重要になります。
画像の挿入
画像の挿入には、以下のフォーマットを利用します。
<img src="URI" width="幅(ピクセル)" height="高さ(ピクセル)" alt="説明" />
幅や高さは、画像を右クリックし、プロパティ>概要 で確認することができます。画像の大きさを変更する場合などは、http://www.snipshot.com/などのサービスを利用すると良いでしょう。
また、画像には回り込みを設定するためのalign要素はXHTMLでは非推奨となりました。スタイルシートで回り込みを設定してください。
Webを作成する際には、まず素材となる文章、画像などのエレメントを事前に用意しておくことが大事になってきます。しかし、画像などは引用の範囲での利用とはいえ、別URLからそのままダウンロードして掲示を行うと、場合によっては問題になることが多いため、きちんと使用許諾に即したものを使用し、許諾が得られないような場合には画像を直接掲示するのではなく、リンク先を参照するように記述する方が安全です。
課題
第08回 - 08年度秋学期
XHTMLを利用した情報発信
自分で調べたり、まとめたりした情報をWWWを通じて発信するという機会が多くなってきました。そのためにはウェブページを構築して、情報を書き記す必要があります。ウェブページを作成するには、HTMLというマークアップ言語を利用する必要があります。HTMLにはいくつかの規格があります。
この講義では、比較的最近の規格であるXHTML1.0を用いて、ウェブページを作成することとします。XHTML1.0は文書の構造を示すための規格です。また、見栄えに関する情報を取り扱うカスケーディングスタイルシート(CSS)という仕組みを併用することによって、より見やすく、扱いやすいウェブページの構築を目指します。
雛形の活用
最初からすべてのルールを説明して、「さぁやってみましょう」というのは簡単なのですが、それでは途方に暮れてしまうことでしょう。そこで、授業用に簡単な雛形を作成してみました。この雛形を活用することで、自分の発表するべき内容に集中することができます。
雛形をダウンロードするためには、「雛形」を右クリックで「対象をファイルに保存」として、自分のUSBメモリなどに保存してください。
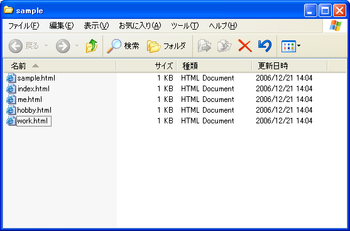
今ダウンロードしたファイルは、圧縮されていますので、解凍する必要があります。sample.lzhをダブルクリックすると、フォルダの中にsample.htmlというファイルがあります。このファイルが雛形の本体です。編集している者の名前やメールアドレスなど、自分用にカスタマイズする部分がありますので、編集をしてください。編集が完了したら上書き保存し、自分のUSBメモリなどの課題作業用フォルダに保存しておいてください。
Webサイトの構造の設計
Webサイトは、通常内容の異なる複数のページから構築されています。ただし、トップページ(入り口のページ)はひとつであり、一般的にindex.htmlというファイル名で作成されます。今回の課題においても、リンク集からは各人のindex.htmlへリンクされますので、間違えのないようにしてください。具体的な内容となるページは、情報の提示の仕方によって、印象が大きく変わります。
- 直線的
- 並列的
- 網目的
というような構造を持つことが多いようです。まずはしっかり情報の構造を書き出し、それらのつながり方とファイル名を決定することが重要です。
ノートなどを用いて網羅的に情報を書き出し、自分の提示する情報が理解され易いように工夫をしてください。Webはその名のとおり網目状ですから、内容によっては注釈だけを別ページに独立させ、本文のページからリンクするという方法も可能です。各人で工夫してください。
雛形の複製
きちんと構造が設計されたならば、先ほど編集したsample.htmlファイルを利用することになります。
この雛形のファイルを、必要となるページ数だけ複製する必要があります。ファイルの上で右クリックし、「コピー」を選びます。続いて、「貼り付け」を繰り返し、必要なだけファイルの複製を行ってください。
ファイル名の変更
複製された雛形は、「コピー〜sample.html」という名前になっていると思います。これではウェブページとして利用できませんので、ファイル名を変更しましょう。名前を変更したいファイルの上で右クリックし、「名前の変更」を選びます。新しいファイル名を入力し、リターンキーを押して確定しましょう。ただし、利用できるファイル名は、半角英数で、拡張子が「.html」となっているものです。たとえば自己紹介であれば、「me.html」であるとか、歴史に関するファイルであれば「history.html」というように、簡潔に内容がよくわかる名前にしてください。
すべてのファイルに適切な名前がつけられましたか?
では最後にもうひとつ雛形からファイルを複製し、index.htmlと改名してください。このファイルが目次兼表紙のような役割になります。
準備はできましたね? それではそれぞれのページを編集していきましょう。まずは、今名前を変えたそれぞれのファイルを、「メモ帳」で開く場合方法を簡単に説明します。
それでは早速編集を開始しましょう。編集を行うには、XHTML1.0というルールを用いて文章を記す必要があります。詳しくは次回以降に説明を行います。今日のところは、index.htmlをネットに公開するところで完了です。
情報の公開のための準備(早稲田大学編)
手元のコンピュータに編集されたファイルがあっても、それだけでは世界中に公開されたことになりません。そこで、FTPというツールを用いて公開用コンピュータ(WWWサーバ)に転送することにしましょう。早稲田大学の学生の場合、まずは、授業ごとに公開用のフォルダを作成する必要があります。
具体的な作業内容は、PC・ネットワーク利用ガイド2008年版の6章を参照してください。
FFFTPの利用について
前述のように、起動後に公開サーバに接続するための手続きを行う必要があります。接続したら、左右に分かれたウィンドウが表示されますが、基本的には右側のカラムを用いて転送します。
編集したファイルをウィンドウやデスクトップからFFFTPの右側のカラムにドラッグ&ドロップすると、転送が行われます。転送し終わったら、ウェブブラウザで更新されたかどうか確認してみてください。
参考文献

- 作者: 神崎正英
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2000/11
- メディア: 単行本
- 購入: 5人 クリック: 50回
- この商品を含むブログ (46件) を見る

- 作者: 益子貴寛
- 出版社/メーカー: 秀和システム
- 発売日: 2005/07/07
- メディア: 単行本
- 購入: 17人 クリック: 532回
- この商品を含むブログ (102件) を見る
課題
- ウェブサイト構成案を作成し、SNSの日記に掲載すること(それぞれのファイル名とそこにどのような内容が書かれるか箇条書きで記すこと)。
- Web構築に必要となるそれぞれのHTMLファイルにおいては、見出し、段落、箇条書き、引用部などについて、編集を続けること(文章は再来週までにすべて完成されていること)。
- 見栄えについては一切考慮する必要はない。
- HTMLタグについては来週以降の講義録で説明を行う。
第07回 - 08年度秋学期
HTMLと構造化文書
HTMLと構造化文書について
今年の授業の後半は、WWWに情報を公開するということについて学びます。実際にみなさんが手を動かして作業をする前に、現在のWWWの発達について簡単に説明します。そしてHTML文書の作成にあたり、予備知識として構造化文書について説明します。
1990年代前半のことですが、コンピュータと、コンピュータネットワークの発達によって、そこに参加している「全員が」同じように共有できるという情報のあり方が必要になってきました。それまでは、例えばWindowsとMacintoshという機種の違い、またMicrosoft Wordと一太郎というようなアプリケーションの違いによって、情報を共有できない状態。つまり、プラットフォーム依存という状態が多かったのですが、そのような状態では困るので何とかしなくては、という訳です。
そこでTim Berners-Leeによって開発されたのがWorld Wide Webという仕組みです。WWWという仕組みを成立させるには、実はいくつかのキーとなる要素があります。URIと、HTTPと、HTML、そしてWebブラウザです。ちょっと簡単に説明してみると、以下のようになります。
- URI(Uniform Resource Identifiers)
- ネットワーク上の情報を一意に特定するアドレスの指定方法
- URL(Uniform Resource Locator)はURIの部分集合
- HTTP(Hyper Text Transfer Protocol)
- コンピュータ同士が情報をやりとりするためのルール
- 「プロトコル」とは約束事、ルール
- HTML(Hyper Text Markup Language)
- 環境に依存せずに情報が一貫した方法で表現される文書記述方式。「タグ」と呼ばれる方法を用いて、それぞれの文字列の要素(タイトルなのか、中見出しなのか、本文なのか、など)を示す
- 例えば、「自己紹介」がページのタイトルであることを示すには、
自己紹介 のように表記する
- 例えば、「自己紹介」がページのタイトルであることを示すには、
- 環境に依存せずに情報が一貫した方法で表現される文書記述方式。「タグ」と呼ばれる方法を用いて、それぞれの文字列の要素(タイトルなのか、中見出しなのか、本文なのか、など)を示す
HTMLとは何か
HTMLとは、WWW で利用される構造化文書の一種であり、その仕様については、W3Cという団体によって定義されています。HTMLはそもそもWebページの内容を記述するためのマークアップ言語として開発されました。近年、HTMLは文書の構造のみを記すことに特化しています(そのためにXHTMLという規格に進化しています。本授業では XHTML 1.0 という規格のものを利用します。)。Webページの見栄えは別の文書(カスケーディングスタイルシート=CSS)で定義することになっています。HTMLで表記された文書は、ウェブブラウザというソフトウェアなどで解釈され、Webページという形で表示されることになります。
さて、HTMLとはHyper Text Markup Languageの略称ですが、そもそもHyper Textとは何を示すかを少し書いておきます。Hyper Textを日本語に訳すと、「超」テキストとでもいえば良いでしょうか。つまり通常のテキストではできないことがHyper Textの「超」な部分な訳です。それはテキストの線形性を超越しているという点に集約されるでしょう。
そもそもテキストとは、始まりから終わりに向かって一直線に進んでいくという性質を持っています。これを線形性ということにしましょう。Hyper Textではこの線形性をHyper Linkという方法によって克服しています。ある文書の一部から別の文書(または別の文書の一部)へのリンクを設定することで、関連づけがなされるという点がHyper Linkの概念です。このHyper Link機能を持つ文書システムをHyper Textといいます。現状,最も知られているHyper Textの実装がWWWです。
HTML文書の目的と作成方法
さて、WWWの目的は、情報の公開と共有です。その際に、先述のようなコンピュータ環境への依存という問題を解決し、またコンピュータの専門家ではない研究者にも扱えるように設計がなされました。つまり、
- 普遍性(どのコンピュータでも記述・解読できる)
- 簡便性(素人でも扱える)
という二つの目的が含まれている訳です。また、WWWの目的の一つとして、文書処理にコンピュータを導入するという点がありましたので、コンピュータが処理しやすい形で文書を記すように設計されています。
次にHTML文書の作成するための方法ですが、HTML文書自体が、どのコンピュータでも記述・解読できるようにするという目的を持って作られています。従って、ファイルフォーマットは最もありふれたものを用いるようになっています。それはテキストファイルです。テキストファイルはコンピュータにとって最も基本的なファイルであり、全て文字だけで書き表されます(画像などは含まれません)。従って、HTML文書を作成するためのアプリケーションも「テキストエディタ」と呼ばれるジャンルのものがあれば十分です。一方で「オーサリングツール(HTMLエディタなど)」と呼ばれるWebページ構築用のアプリケーションが販売されていますが、この授業ではそれらを用いることはしません。Windows系OSであれば「メモ帳」というアプリケーションがテキストエディタとして付属していますし、MacOS Xであれば、TextEditというアプリケーションでテキストファイルを編集することができます。
Webブラウザのふるまいについて
さて、HTMLで書かれた文書があったとします。これを読み込み、人間に対して読みやすい形で表示してくれる(それを「レンダリングする」といいます)アプリケーションが、Webブラウザです。
皆さんが普段目にしているWebページは、実際には単独のファイルではありません。つまり、送られてくるデータは,実際には細かいパーツに分かれており、実際に目にする前には、
- WebブラウザがWebサーバにデータを要求する
- Webサーバからデータが送られてくる
- 最初にHTML文書が送られる
- 続いて各種要素(グラフィックイメージなど)が送られる
- パーツを組み合わせて表示(レンダリング)
- 見栄えの定義(スタイルシート)に従って見栄えを調整
といった手続きが行われているのです。
Webページ構築について
さて、既に皆さんはMicrosoft PowerPointで発表資料を作成しました。こちらの資料は、一つのファイルから成り立っていました。しかし先ほどから述べているように、Webページは複数のファイルから成立しています。そこでレンダリングのための素材を個別に用意すると同時に、本文とそれらの素材の配置情報をHTMLというかたちで表記する必要があります。
HTMLで表現されたWebページは、原理的に「全ての環境で同一の見栄え」にすることはできません。そもそも表示をするための環境が各人異なっているため、「同一の見栄え」を追求すること自体がHTMLの考え方と矛盾していると考えることもできます。これはドキュメントのデザイン方法の違いとしても表れています。
視覚デザインと論理デザイン
多くの書籍や雑誌などは、「視覚デザイン」というデザイン方法でデザインが行われています。これは最終的な出力結果が固定されている媒体に対するデザインの考え方です。たとえば以下のような媒体に対するデザインが視覚デザインに相当します。
- 絵画
- 写真
- 書籍や雑誌の紙面デザイン
- ワープロで作られた文書
- パワーポイントの資料
これらのデザインでは、今見ている状態が完成品の姿に相当します。WYSWYG(What you see is what you get.の略語)ともいいます。一方、HTMLやLaTeX(組版システムの一つ)などの「文書の中にその構造をマーキングしていく」ようなタイプのデザインを「論理デザイン」といいます。なお、多くの場合、このマーキングは「タグ」で行われます。
このタイプのデザインでも、最終的な出力結果は、視覚デザインに落とし込まれます(LaTeXを用いて書籍の組版を行う場合などがそうです)。その視覚デザインはスタイルシートという形で定義されます。しかしWebページの場合はブラウズするコンピュータのブラウザ環境に表示を依存していますので、結局のところデザインは補助的なものだと考えた方が良いでしょう。
論理デザインを用いて文書構造を明示的にして記した文書を構造化文書と呼びます。構造化文書では、文書を構成している要素が明確化されます。文書を構成している要素には、以下のようなものがあります。
- 大見出し
- 中見出し
- 段落
- 箇条書き
HTML文書を作成する場合には、このような文書の論理構造に従って文書を作成することになります。
なお、勘違いしてはいけない点は、視覚デザインと論理デザインは相反しないということです。それは視覚デザインの方法論であっても、元々の文書の作成には、構造化文書の方法論が必要となるということであり、文章の要素や構造を意識して記述する必要があるということでもあります。構造化文書のメリットとしては以下のようなものがあります。
- 論理構造が恣意的ではないため理解しやすい
- 文書構築のための時間が短くなる
- 比較的見通しの良い文書を作成可能
- コンピュータ時代の文書活用に適している
これらの要素は一般的な文書作成でも必至となる能力であることは自明のことでしょう。また、構造化された文書は、様々なメディアに対して応用が利きます。
メディアと見栄え
言うまでもないことですが、文書を表示する際には、メディアによって最適な見栄えがあります。また、それぞれの文書は、それぞれの異なったメディアでも,最低限「文書」として可読であり、また論理構造が維持されている必要があります。あるメディアでは文書として成立するが、別のメディアでは文書として成立しない、ということはあってはならないでしょう。構造化文書であれば、その心配はありません。もちろん最適な見栄えの要素はメディアによって異なりますので、構造化文書として書かれた文書は、一度ソフトウェアによって、読み込まれ、解釈され、最適な形で出力(レンダリング)されます。書籍などの場合はその上で印刷行程に移る訳です。
構造化文書を書籍に応用した場合を考えてみましょう。書籍には様々な判型の違いがあり、また文書の記述方向も複数種類あります。たとえば、ある小説を雑誌で連載しているとします。この小説が単行本になる場合には、ハードカバーの四六判の書籍かもしれません。またしばらくしたら文庫本になるかもしれません。連載時には横書きだったかもしれません。単行本では縦書きかもしれません。このように見栄えはそれぞれのメディアで異なる訳ですが、文書自体の論理構造は変わらないので,伝達すべき内容に違いは無いという訳です。
また、コンピュータ時代の文書活用としては、
- 定義された要素のみを自動的に抜き出す
- 自動的に要約を作成する
- レポートなどの目次を自動作成する
- 引用資料などを自動抽出する
- 人名のみを自動抽出する
などということも可能になってきています。これらも構造化文書の恩恵です。さらに発展的にいえば、音声による文書の再生なども視野に含まれます。
なお、構造化文書において生成物の見栄えを定義するには、構造を記した文書を解釈し、それぞれに見栄えを与えるための設計図を用意する必要があります。つまり、メディアごとに異なる最適の見栄えが用意される必要があります。これらのデザインは手間がかかりますので、専門のデザイナーが作業に当たることが多くあります。
HTMLの活用
さて、HTML文書はWebページを構築する構造化文書です。適切に書かれたHTML文書は、特に意識しなくても複数のウェブブラウザに適切に対応します。ここでいうブラウザでは、PC以外にも携帯電話の画面なども含みます。このように複数のブラウザでも文書として可読性を維持することをクロスブラウズといいます。適切に書かれたHTML文書は、クロスブラウズが容易となります。
参考文献

Webの創成 ― World Wide Webはいかにして生まれどこに向かうのか
- 作者: ティム・バーナーズ-リー,高橋徹
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2001/08/24
- メディア: 単行本
- クリック: 73回
- この商品を含むブログ (38件) を見る
The Web KanzakiにあるHTMLに関しての解説文。とてもよくまとまっているので必読でしょう。なお、The Web Kanzakiには次週以降に活用するXHTMLの詳しい解説も記載されています。
課題
- 先週発表した発表者は、来週までの間に日記に質問等のコメントをまとめ、回答等を行う日記を書き込むこと。
- 30分間HTML入門 -- ごく簡単なHTMLの説明を必ず読んでおくこと。
- 来週から具体的にWebの製作に入るので、素材となる文章や画像などをファイルの形式で用意しておくこと。なお、画像等は課題製作者自身に著作権があるものに限定する。
- 内容は自分のプレゼンテーションで発表したことを基本とする。質問等で新たに調査した内容などを含むことを推奨する。
- リンクをしたいページ等はリストアップしておくこと。
第06回 - 08年度秋学期
プレゼンテーション実習
今回から数回は、スライドを用いた口頭でのプレゼンテーション実習です(ただし講義録上では1回分として扱います)。
一人の持ち時間は5分/10分/20分(クラスによって異なります)とします。一人の発表時間が5分のクラスでは、入れ替え時間も含め、1回の授業で12-14人が発表することができます。10分であれば、7-8人です。20分では3人から4人が限度になります。
また、発表後に直接質疑応答を行う時間がありませんので、授業用SNSを利用して質疑応答を行います。プレゼンテーションをきちんと聞き、内容をメモとして記録する練習のため、この実習ではノートを一冊用意する必要があります。ノートの記録法については後述します。
プレゼンテーションの進行
以下はプレゼンテーション実習の進行についてのルールです。プレゼンテーション実習は以下の手順に従って行われます。
発表順序の決定
まず、第一回目の一番手に発表を希望する人がいた場合には、その人が優先的に発表を行うことができます。いなかった場合にはTAまたは教員が出席番号を記したカードを切り、そこから一枚引きます。書かれた番号の人から発表を開始します。指定された発表者がまだ発表の準備ができていない、授業を休んでいる、何らかの都合で指定されたタイミングで発表をしたくないなどの場合には「パス」と宣言し、発表を一時的に回避することができます。「パス」された場合には、山からカードをもう一枚引きます。これを繰り返します。「パス」した人のカードは、授業終了後に山に戻されます。その際にはパスした日付と回数がカードに記されます。パスした回数は成績に反映されます。
持ち時間
発表者は5分/10分/20分(授業によって異なる)の持ち時間を有するものとします。
制限時間の規定
発表者は「持ち時間+2分」を制限時間とし、制限時間を越えた時点で強制的に発表は中止され、プレゼンテーション課題の成績は内容如何を問わず、最低基準点となります。
予鈴
発表者の持ち時間が終了する1分前に予鈴として1度鈴を鳴らします。
本鈴
発表者の持ち時間が終わった時点で鈴を2度連続して鳴らします。以降1分ごとに鈴を鳴らします。
発表後の手続き
発表終了後に、発表者は自分の番号が記されたカードを受け取ります(これは発表したことの証明になりますので、持ち帰って下さい)。最後に発表者がカードをシャッフルして一枚引き、その番号を発表します。
一人5分の発表時間では、入れ替え時間を1分と想定し、12名で72分を発表時間として想定しています。もちろんオーバーする人が多ければこの時間で講義を終えることはできませんので特に時間オーバーには注意して下さい。
プレゼンテーションを聞いている際のノートの利用法
話題提供者の話していることをメモをするために、また思いついた質問事項などを記すために、ノートを活用します。
まず、ノートは1ページずつ用います。日付・発表者名・テーマを最上部に記します。
本文は縦に二分割し、一方を話題をメモするために、他方を質問や思いついたことをメモするために利用してください。メモの取り方については前回の講義録を参照し、各人工夫をしながら取るようにしてください。
ノートは基本的に全ての発表者が発表を完了した時点で回収し、成績に反映することとします(後ほど返却します)。
ノートに記した感想や質問はSNSの発表者の日記にコメントとして書き込むことになります。これは課題の欄を参照してください。
参考文献

- 作者: トニー・ブザン,バリー・ブザン,神田昌典
- 出版社/メーカー: ダイヤモンド社
- 発売日: 2005/11/03
- メディア: 単行本
- 購入: 34人 クリック: 437回
- この商品を含むブログ (313件) を見る

Life Hacks PRESS ~デジタル世代の「カイゼン」術~
- 作者: 田口元,安藤幸央,平林純,角征典,和田卓人,金子順,角谷信太郎
- 出版社/メーカー: 技術評論社
- 発売日: 2006/03/23
- メディア: 大型本
- 購入: 27人 クリック: 886回
- この商品を含むブログ (396件) を見る
ネットワークサービス基礎
インターネットを利用したテクノロジーを使っている人と、使っていない人の間で、すでに大きな情報格差があるのではないかといわれています。知っている、使えている人にとっては、ほんの数分で済んでしまうことが、旧来のツールしか知らない人にとっては、その何倍も時間や労力がかかることは、珍しいことではありません。当然ながら、旧来のツールでは不可能な(または現実的ではない)ことも多々あります。
今回からは、少し時間を割いて、インターネットにおけるいくつかの最新のサービスを紹介します。決して活用するのに難しいものではありませんし、使えば便利だと感じることと思います。このようなツールを使いこなしていくことで、皆さんがインターネットの利用に積極的になっていっていただけたらと思います。
Googleマップ日本語版とGoogleEarth
今回は、「Googleマップ日本語版」と「GoogleEarth」を紹介します。
皆さんもご存知のとおり、Google という会社は、検索サービスのトップです。その会社が地図サービスを提供した結果が、Googleマップ日本語版です。このサービスでは、住所からその周辺の地図を表示するだけでなく、その地域の店舗やサービスを場所情報を含めて表示してくれます。
まずは自宅や職場近辺の地図を確認し、その上でどんな店舗が地域のどこにあるかを探してみてください。このように、最近ではオンラインのサービスが「現実の」私たちの生活に入り込んできていることがわかるでしょう。
さらに既存のサービスと組み合わせて新しいサービスを構築する「マッシュアップ」という技法を利用して、世界中でGoogleマップの仕組み(GoogleMaps APIといいます)を利用した様々なサービスが展開されています。例えば、
クネヒト
という会社のサービスでは、GoogleMap上に様々な情報を重ね合わせるという新しいサービスを提供しています。
さらにGoogleEarthは地球をブラウズするための単体のアプリケーションです。「地球をブラウズする」というのはあまり実感が沸かないかもしれませんが、要するに非常によくできた「バーチャル地球儀」です。上記のGoogleMapsよりもさらに詳細な衛星写真で作られた地球儀の中を自在に飛び回ることができます。さらに高度データも含まれていますので、山や谷などの地形についても再現がなされています。
GoogleEarthは、これらの膨大なデータをコンピュータ本体(ローカル)に置くのではなく、地図データをストリーミングして表示するという仕組みで実現しています。
参考
課題
発表への質問
- 発表の次週までに発表した人の日記に対して意見感想質問をまとめ、コメントを行う。
- 発表者は、発表を行った翌週まで待機し、質問が書き込まれたことを確認の上、日記に質問等のコメントをまとめ、自分のプレゼンテーションの内容に反映しつつ回答等を行う日記を書き込むこと。
日記の記述
- 最低週に1つ以上の日記を記し、また2つ以上の日記にコメントを行うこと。内容については授業に関係の無い話題でも良い。またコメントは教員の日記に対する質問でも構わない。
第05回 - 08年度秋学期
今週の授業の内容は、PowerPointの操作とスライドの作成です。しかし、ここでは次回からの発表に向けて、以下のような心得を記載します。
口頭発表の際の心得
プレゼンテーションは、多くの場合、口頭で発表するという経験をともないます。慣れた人はそう苦労なく発表することができるのですが、あまり経験のない人にとっては、人前で話すということが、まず大きな課題になることでしょう。
多くの人の前で話すには、いくつかのコツがあります。その点をクリアすることで、少なくとも「聞き苦しくない発表」のレベルまではもっていくことができます。
聞き苦しい発表とは
今までに、さまざまなプレゼンテーションを見てきましたが、これはいただけないな、と感じることも少なくありません。それは多くの場合、発表者の態度がすべてです。発表者が自信を持って、明確な主張をし、わかりやすくストーリーを提示してくれれば、実際には「そこそこ」の出来であっても、プレゼンテーション自体は良い印象になります。逆に、聞き苦しい発表はどのようなものでしょう。下にリストしておきます。
- 聴衆の方を見ずに発表する
- 声が小さくて何を言っているかよくわからない
- 自分が主張していることがよくわかっていない
- つまり自信がない
- 聞いている側がよくわからないまま話が勝手に進む
- スライドに文章が一杯書いてあり、それを読み上げるだけ
- スライドが足りない、または多すぎる
- 時間を大幅にオーバーしていても大声で発表を続ける
書いていて嫌になってきました。しかし、このような発表は結構あります。このような発表は公害といっても良いでしょう。このエントリーを読む人は、ぜひこのような発表をしないように心がけてください。
口頭発表の技術
話して伝える、ということは、多くの人が日常的に行っている作業です。そこで、口頭発表もその延長でできるのではないかという誤解が生じているようです。実は口頭発表という作業には、独特の技術が必要とされます。日ごろ「自分は機転の利かない話し下手だ」と思っている人であっても、プレゼンテーションの場で話す技術は、下のいくつかの点に注意するだけで、確実に上達します。
話しだす前に資料を見せましょう
まず、話し出す前に、資料を見せましょう。人間、何も手がかりがない状態で話し始めるのには不安があります。しかし、自分の作成した資料をまず提示し、自分で次に何を話すのかが少しでもわかっている状態であれば、少し安心することができます。まずは自分のためにも資料を見せましょう。
聞く側からすれば、どんなことを話すのかを事前に少しでも把握することができる、という利点があるので、有効な技術です。隠した情報を出すことで驚かせる、というような演出は、もっとプレゼンテーションの技術が上達してからで十分です。
相手を良く見て話しましょう
発表を聞いてくれるために集まっている人を見ないで、用意した原稿の方ばかりを見て発表する人がいます。これは集まってくれた人に失礼です。自分が失敗しないことの方ばかりが気になって原稿に集中してしまうのでしょうが、その態度の方がより大きな失敗を呼んでいると思いましょう。聴衆はスライドではなく、発表者を見に来ているのです。ではどうしたらいいのでしょう。いくつか技術があります。
- 会場の四方に視線を配りながら発表する
- 会場は広くても狭くても、人が多くても少なくても、全体を見渡すようにしなければいけません。話すときには会場にいる人の顔を見る、というのは鉄則です。
- まずは一番左奥にいる人に視線を向けてからスタートです。次に右奥、左手前、右手前、そして左奥と、会場をゆっくり見回しながら話を続けます。しばらく話をしていると、自分に目を向けてくれている人が出てきますので、その人たちを順番に見ながら話をすると良いでしょう。ただし、特定の一人の顔をじっと見続けてはいけません。
- ちゃんと姿勢を正してきちんと立って笑顔で話す
- 緊張して縮こまっている人がいますが、できるだけポジティブに見える状態を作りましょう。難しいかもしれませんが、目を大きく開き、口角を上げて笑顔を作ってみてください。プレゼンテーターが暗い顔をしていると、聞いている側も暗くなってしまいます。できるだけポジティブな印象を与えるようにします。
- 大きな声でゆっくりと話す
- 人前で話すことに慣れていないと、早口になりがちです。しかし、話す速度が早すぎると、予定していた時間よりもプレゼンテーション自体が短くなってしまいます。これでは質疑応答の時間が増える、ということになります! 人前で話すのが苦手な人にとって、人前で質問に答えることはさらに難しいことです。ですから、きちんと予定の時間で終わるように余裕を持って話しましょう。また、だんだん小声になってしまうことも多いのですが、それでは聞いている側が何度も「もっと大きな声で」と注文をつけることになります。急かされる方がよっぽど緊張しますので、大きな声でゆっくりと、自分の言っていることはプレゼンテーションの間だけでも絶対正しいんだ、と思って発表してください。
- よく、原稿を棒読みする人がいますが、それはしないでください(ただし、どんなことを話すかのレジュメ程度なら問題ありません)。
関連資料として以下のページを上げておきます。
プレゼンテーションを聞く側の態度
さて、プレゼンテーションを受ける側の態度についての資料です。
ここまではプレゼンテーションを「する側」に関してのアドバイスを掲載してきました。しかし、ここからは、プレゼンテーションを「聞く側」に関してのアドバイスです。
プレゼンテーションを行う側がいくら一生懸命に話そうとしていても、それを受ける側が拒絶しようとしたなら、プレゼンテーションという場自体が成立しません。プレゼンテーションをする側と受け手側が同じように積極的に参加することなくては、プレゼンテーションとは成功しないものなのです。
上手にプレゼンテーションを受けるための態度は以下の通りです。
意識的に積極的に聞いている姿勢を取る
まずは姿勢から決めていきましょう。聞く側の態度を大きく決定するのは姿勢です。
当然ながら、プレゼンテーションの間に寝てしまったり、周りをきょろきょろ見回したりすることは行ってはいけません。目の前のプレゼンテーションに集中しましょう。腕組みをして考え込むのも、プレゼンテーターが話しづらくなるので、避けた方が良いでしょう。
メモを取る
聞く側は必ずメモを取るべきです。むしろ、絶対にメモは取らなければいけません。プレゼンテーションの資料が配布される場合でも、その原則を守って下さい。
プレゼンテーションの主な内容はプレゼンテーターが直接口頭で話した事柄です。資料が伝えることよりも、より多くの情報は、口頭で伝えられているのです。もしもそのプレゼンテーションの内容を他の人に伝えねばならないとしたら、それはメモに頼らねばならないということに他なりません。
しかし、メモの取るということは、習慣化していないと難しい、という人もいます。確かにそういう側面もあるでしょう。そこで、ここでは簡単なメモの取り方を解説します。
メモの取り方
メモを取る場合に重要なことは、そのメモを誰が見るのかということです。単語だけが並んだメモを見せられても、それを理解できる人は少ないでしょうし、数週間、数ヶ月後の自分自身もまたそれを理解できるかどうか疑問です。従って、メモはできるだけ丁寧に書くべきではあるのですが、話を聞くよりも、書き記す方が時間がかかります。つまりその場でメモを書くことに回せる時間は限られているのです。「全てを書き留める」ことは、速記者でもない限り、物理的に不可能です。しかも、プレゼンテーションや講演を聴く場合には、「その場面を書き留める」よりも、その場で、自分がどのようなことを考えたのか、という方が大事なのはいうまでもありません。その場を記録するのであれば、ビデオテープで録画した方がよっぽど正確に記録できるでしょう。しかし、「メモを取る」ということは、自分のために役に立つ情報をその場で作り出す、ということなのです。これは、その場に参加した人にしか出来ない作業なのです。
メモを取るには、いくつかのコツがあります。
メモを取るコツ
メモを取るスキルは、時間をかけて成長させるものです。これはノートを取るというスキルも同様です(メモからノートを作る、という話題については、そのうち別項で取り上げたいと思います)。しかし、メモを取る際に気をつけるべき点はいくつかあります。
- その場で書き漏らさない
プレゼンテーションや講演をメモを取る際に、絶対にやってはならないことは、大事なことを書き漏らすことです。大事なことが何か、ということは置いておいて、まずは、話についていきながらある程度のスピードでメモを取るために重要な点について触れておきましょう。
- 略字や記号を多用する
ただし、その場で略字を作った場合は、その旨をメモとして残すことが大事です。後で何を書いたか忘れてしまいます。
- 字はきれいに書こうとしなくても良い
きれいな字を書こうとするよりも、必要な情報を聞き漏らさないように神経を集中します。メモを元にノート化する際に清書するようにしましょう。
- 漢字を思い出そうとする時間は無駄
漢字を思い出そうとしている間は、話を聞くことができません。迷うよりもカタカナでさっと書いてしまいましょう。漢字にするのは後でいいのです。
- 今聞いている話を単純化する
プレゼンテーターが話している内容には、話の本筋から外れた部分や、場を和ませるためのジョークなども含まれます。このような情報を書き留めておく必要が無いと思ったなら、ばっさりと切り捨てることも大事です。今聞いている話を分かり易くまとめ、話の流れの要点を書き留めることがメモの目的なのです。
- 情報の取捨選択をおこなう
今話し手が話している内容は、書き留める必要のあることですか? 自分が既に知っていることであれば書き留めるよりも「○○に関して」とか「××の概略」などという形で書き留めるのも良いでしょう。また、話し手が書籍を執筆している場合には、その内容と類似した話題になる場合もあります。その際には「「書籍名」の内容」という書き方もできます。
- 要点を書き出して箇条書きに
要点は「主語・述語」を明確にして書きましょう。単語だけでは後々誤解する元です。箇条書きや要点を線で囲うことで図として扱うことができるようになります。つまりブロック化して扱えるようにする訳です。
- 図形や矢印を多用する
時間の流れ、話題の流れをブロックでまとめ、それぞれのブロックを矢印で繋げると、視覚的に流れを掴みやすくなります。プレゼンなどで提供される話題の「流れ」を見つけ出すと、話を掴みやすくなります。また自分の中のコンテンツと共感しやすくなり、自分の中で話題が膨らませ易くなります。このようにして自分の得意分野と連結することで、話題提供者に対する質問も考え易くなります。
- 質問を考える
思いついた疑問は、全て書き記しておきましょう。その疑問はあなただけが思いついたことです。忘れてしまったとしても、誰も思い出してくれません。話の流れごとに、素朴な疑問を欄外に書き入れておくと良いでしょう。そして、それらの疑問が話題提供者の話を聞いているうちに解消されたなら、解消された話題のブロックと質問とを線で繋いでおくと忘れません。
ですが、自分で思ったことは自分で思ったこととして区別しないといけませんので、書き込む場所やペンの色を変えましょう。ペンの色を変えるほどの余裕が無い場合にも、メモ用紙の余白部分に疑問点などを記すようにした方が情報が整理されます。コーネル大学式ノート作成法(後述)では、講義直後に質問事項をキュー欄に記すが、これをリアルタイムで行うようなものだと考えてもらえば良いでしょう。
- あいまいな点を聞き直す
話題提供者とオンタイムで会話できる機会は限られているはずです。ですので質問のための機会は余さず活用しましょう。あいまいだなと思ったら、質問し、納得できたら、その要点を資料に必ず記載しましょう。「?マーク」を行頭に出して箇条書きすると何が問題なのか整理できます。このような略号の応用も大事ですね。
他のテクニック
- メモ用紙の使い方
- 自前で用意したメモ用紙の場合、案件一件につき一枚利用し、両面を使わない方が良い
- ノートではなく、メモであるため
- 事実と感想を分けて書く
- 自分の感想も感想ということが分かるようにして書き込む
- 自分の経験を踏まえたアナロジーを出すと理解が深まる
清書する
さて、何のためにメモを取ったのかを再確認しましょう。高校の授業までのようにノートに書き写すだけでは学習は成立しません。さぁ、確認しましょう。メモを取ることだけが目的になっていませんか? メモは見直し、清書しなくてはなりません(もちろん自分にとって清書するだけの価値があるものに限ります)。もしも講演などで、内容が書籍にまとまっていることの繰り返しであれば、それはわざわざ清書する必要はありません。メモのうち自分に役に立つことを書籍に追記しておくだけで十分その役に立ってくれます。
しかし全く目新しいことであれば、これは自分でノート化しておくことによって後々に参照できるようになります。メモは見直して清書することで、まとまったドキュメントとして役立てることができます。重要なことは後で使うものをノートとしてまとめることです。後で二度と見返すことのない内容をノートとしてまとめても、それは単に時間の無駄でしかありません。
メモからノートへ
自分で活用できる情報への発展
どのような方法でノートを記述するか
ノートの公開と共有
ノートを公開するということは、自分の頭の中を公開するようなものです。人によっては「なんでわざわざ自分でまとめたものを他人に見せなきゃならないんだ」と思う人もいるでしょう。しかし、世の中には同じような事柄について考えている人もいるでしょうし、その人たちの意見を聞くことも良い勉強になります。
自分がある程度のレベルにまで達していることを示さない限り、周囲もその話題に乗ってくれることは希です。そのための「手みやげ」のようなものとして自分のノートを公開するのは一つの良い戦略でしょう。
また、企業などでノートやノウハウを共有することは、プロジェクト自体の進行を早めることになります。知識やノウハウを誰かが独り占めしているよりは、部署やグループで共有する方が、全体の利益が高まる傾向にあります。
- オンラインでノートを公開する
Webページの作成は、オンラインでノートを公開するための一つの手法です。たとえばブログというシステムは、HTMLといったWebページ作成のための手間を大幅に省いてくれます。しかし、全てをブラックボックスに入れておくよりも、プリミティブにHTMLを自ら操ることで、Webページを組むという方法についても知っておいた方が良いでしょう。
Webページの作成についての具体的な方法は、今後の講義で扱います。
ネットワークサービス基礎
無料ファイルストレージ
USBメモリなどを常時携帯していれば良いのですが、残念ながら忘れてしまった場合などには、無料のオンラインストレージサービスを利用すると良いでしょう。メールでは制限がある容量の大きなファイルにも対応できます。
Yahoo! Japanのアカウントを持っている人であれば、Yahoo!ブリーフケースを利用するのが手軽でしょうし、さらに大きな容量が必要な方は、そのほかの無料ストレージを利用すると良いでしょう。例としてMEGAUPLOADというサービスを紹介しておきます。
自由に利用できる画像の検索とクリエイティブコモンズ
プレゼンテーションや写真が必要な場面は、意外とよくあることです。特にビジュアルによってプレゼンテーションやさまざまなドキュメントに説得力を持たせることが可能になります。しかし、自分で高品質の写真を用意するには、機材や手間が必要になり、なかなか敷居が高いのが現状です。しかし、現在ではオンライン上でさまざまな画像ファイルを利用できるようになってきています。
これらの利用に関するライセンスは、「クリエイティブコモンズ」と呼ばれています。もし、画像などを利用する場合には、クリエイティブコモンズの理念をよく理解し、そのライセンスに反さない範囲で利用させてもらうようにしてください。
オンラインで画像編集
現代は、写真を撮るためのデバイスが広く行き渡った時代です。携帯電話の写真機能をはじめとして、コンパクトなデジタルカメラを持ち歩いている人も珍しくありません。このようなデバイスで記録したデジタル写真は、加工・編集することで、さまざまな素材として利用することができるようになります。しかし、このような加工には、従来専用のソフトウェアが必要でした。特に高度な編集作業を行うためのソフトウェアは価格も高く、画像編集自体、なかなか敷居が高かったといえます。
ですが、最近になって画像編集もオンラインで行えるようになってきました。加工自体は基本的なものですが、一般的な利用に関しては十分でしょう。
アカウントを作成する必要もありませんし、出先でも気軽に使えます。プレゼンテーションやWebページの作成に活用してみてください。
ToDo管理
何かのプロジェクトを実行するには、様々なタスクをクリアせねばなりません。そんなに難しく考えずとも、「やらなければならないこと」をリストアップし、それらを片端から潰していく、という戦法は時間を有効に使う上で極めて重要です。
特にさまざまなことをしなくてはならないのに、ぐずぐずしがちな人(私自身もそうです)には、GTDと呼ばれる方式をお勧めしておきます。
- http://hotwired.goo.ne.jp/news/culture/story/20050719202.html
- 誠 Biz.ID:Getting Things Done(GTD)まとめ
- GTD + 7Habits (1) リアルタイム + 価値観の仕事術 | Lifehacking.jp
参考資料

「分かりやすい説明」の技術 最強のプレゼンテーション15のルール (ブルーバックス)
- 作者: 藤沢晃治
- 出版社/メーカー: 講談社
- 発売日: 2002/10/23
- メディア: 新書
- 購入: 11人 クリック: 123回
- この商品を含むブログ (119件) を見る

- 作者: ルパート・イールズ=ホワイト
- 出版社/メーカー: ディスカヴァー・トゥエンティワン
- 発売日: 2004/02/14
- メディア: 単行本
- 購入: 2人 クリック: 13回
- この商品を含むブログ (14件) を見る

- 作者: デビッド・アレン,森平慶司
- 出版社/メーカー: はまの出版
- 発売日: 2001/09
- メディア: 単行本
- 購入: 30人 クリック: 1,467回
- この商品を含むブログ (201件) を見る
課題
- 発表スライドの作成
- SNSの日記に「プレゼンテーションに対する質問と意見感想」というタイトルの日記を作成しておくこと。なおこの日記にはプレゼンテーションを聞いた人全員からの質問や意見が寄せられることになります。
- プレゼンテーションを聞き、内容をメモするためのノートを各自一冊準備すること。このノートは全員のプレゼンテーション発表が終わり次第提出することになります。また、ノートの記法については今後伝達します。
第04回 - 08年度秋学期
プレゼンテーションの準備と各種メソッドの紹介
プレゼンテーションの心構え
まず、プレゼンテーションのうち大事な点をもう一度おさらいします。
プレゼンテーションを行うということは、「伝えたいことがある」ということが前提になっています。伝えたいことが無い場合、プレゼンテーションを行う必要はありませんよね。そして当然ながら「口頭での伝達」を選んでいる、ということでもあります。他にも情報の伝達の手段は色々あります。しかし、あえて相手の時間を拘束する「口頭での発表」を選択しているのだと考えて下さい。そうすれば、プレゼンテーションの時間は出来るだけ大事にせねばならないこと、そしてきちんと自分の伝えたいことが伝わらなければ失敗だという危機感が生まれてくるはずです。
口頭でのプレゼンテーションの時間は、現代においてはそれだけの貴重な時間なのだと自覚することが大事です。
スライド資料作成までの準備
最近のプレゼンテーションでは、スライド資料を利用することが多くなっています。しかし、スライド資料は資料と位置づけられていることからもわかるように、あくまでもプレゼンテーションの脇役に過ぎません。資料を作成する前に、プレゼンテーション自体の骨子をきちんと決めておかねば、いくら見栄えの良い資料を作成したとしても、全く生きることはありません。まずはスライド資料を作成する前に、きちんとした準備を行い、プレゼンテーションの質を高めるようにしましょう。
きちんと伝えるために
プレゼンテーションが失敗するということは、自分の時間はもちろん、相手の時間も無駄にするということです。時間を無駄にするというのは、現代では大きな罪悪の一つです。
それではプレゼンテーションが失敗しないようにするにはどうしたらいいでしょうか? それは最低限「言いたいことが相手に伝わる」ようにすることです。
よく考えましょう。そのプレゼンテーションであなたが言いたいことは何でしょう。そこがよくわからなくなっていませんか? まずはあなたが伝えたいことを紙に書き出して下さい。そこからスタートです。スライドの見栄えや、奇麗な図は後で何とでも調整できます。しかし、「何を伝えたいか」が明確になっていないとそれすらできません。
紙に何が伝えたいかを書き出しましょう。
資料の収集
紙に何を伝えたいかを書き出しましたか? 今書き出したいくつかのキーワード、それがプレゼンテーションのテーマであり、プレゼンテーションの目的です。これから少しでも迷ったらここに戻ってくることになります。
それでは発表のために資料を集めましょう。もしも既に十分な資料が入手できている場合には問題ありません。しかし、本当にその資料で十分ですか? もしも少しでも不安がある場合には、
前回の講義の内容を参照しつつ、資料を収集してください。十分な資料で裏付けを取りましょう。資料は集めれば集めるほど発表内容に深みが出ます。
資料は十二分に集めましょう
プレゼンテーション時間の確認
さぁ、あなたの発表するべきテーマも明確になり、それに基づいて資料も収集され、自分の立ち位置もはっきりしたと思います。
それでは発表スライドの作成にとりかかりましょう、と言いたい所ですがまだまだそれは先の話です。次に行うことは、発表時間はどれくらいか? という点を確認することです。
たとえ詳しく伝えたいことがあったとしても、たかが数分の Lightning Talk の時間では伝えられることはわずかです。与えられた時間というのは自分にとっても相手にとっても貴重な時間です。ですから時間をオーバーしたり、逆に時間を余らせたりすることは御法度です。ですからここで自分に与えられた時間をきちんと確認することが大事です。
自分が使える時間をきちんと確認しましょう。
ストーリーを作成する
テーマは決まりました、時間も確認しました。だいたいどの程度のことが伝えられるかがわかりましたか? ここで発表のためのストーリーを作成することになります。
ここでストーリーって何? という人もいるかと思います。
まず、プレゼンテーションでは聴衆にとって「なるほど」と思うような体験が求められると思って下さい。聴衆が「で、それで?」とか「だからどうしたの?」と思われるようなプレゼンテーションは失敗です。聞いている人はわざわざ時間を取ってくれているのですから、それに見合う体験を求めています。そのためには、発表自体が支離滅裂な順番で情報を提示するものではなく、きちっと一つの物語となっている必要があるのです。物語といっても小説のようなものではありません。聴衆が内容をスムーズに理解できるように提示された情報をストーリーというのです。話題の提示の順番が聴衆の理解のために重要なのです。ただし、相手があっと驚くような奇抜さよりも、聴衆が納得できる論理的なストーリーを用意するべきです。
さて、ここでもう一つ明確にしておくことがあります。そのプレゼンテーションを聞くのは誰かという点です。相手が上司か、友達か、近所のおばちゃんか、幼稚園児かによって、どのように情報を伝達するかの選択基準が変わります。つまりストーリーが変わるのです。
しかし、突然ストーリーを組み上げろ、と言われても、慣れない人にはなかなか難しいでしょう。そこで、いくつかストーリーの組み立て方を紹介します。なお、ストーリーは発表の際の「本論」に当たる部分での進行です。この前には「イントロダクション(挨拶と背景説明)」が入り、「本論(発表者の主張となる部分)」を経て「まとめ」と終わることが多いようです。また、どの方法を用いるかは、聴衆にとって、最も理解しやすい話の流れはどれかという観点で選択します。
SDS法
- Summary(全体要約)
- これから何を話すかについて要約し、論旨を明確にします。
- Details(詳細説明)
- 本論を要約に基づいて詳しく話します。
- Summary(全体要約)
- もう一度何を話したかをまとめて印象づけます。
PREP法
- Point(要点)
- まず自分の言いたい結論を述べます。
- Reason(理由)
- なぜそのような結論になったかの理由を述べます。
- Example(具体例)
- 結論に結びつく具体例、実例、事例を伝えます。
- Point(要約)
- 最後に要点を繰り返して締めくくります。
時系列法
- 過去
- 過去の事例について述べます。
- 現在
- 続いて現在の事例についても述べます。ここまでは事実に基づきます。
- 未来
- 過去と現在の事実を元にこの先予測されることを示します。
スライドを作成する前に
ここまでがスライド資料作成までに最低限やっておかねばならないことです。次に実際にスライドを作成することになりますが、パワーポイントの操作の方法についてはこの資料では記しません(パワーポイントの具体的な操作については、良い参考書が沢山出ていると思いますので、そちらを参考にすると良いと思います)。この資料では、どのようなスライドが必要であるか、またスライドをどのように設計するか、という点に焦点を当てて解説を行います。
スライド資料の作成
やっとここまでたどり着きました。この時点ではっきり意識されている要素を挙げます。
- プレゼンテーションのテーマ
- プレゼンテーションに使える時間
- 誰に対してプレゼンテーションを行うか
- どんな順番で何を話すか
ここまで決まってくれば、プレゼンテーションの資料に何を掲載すれば良いかが見えてくるはずです。しかしまだ待って下さい。プレゼンテーションの資料を作成するにあたって、どのようなスタイルで発表をするかも決めておきましょう。おおまかに分けると、三種類のスタイルに分類されるのではないでしょうか。
- じっくりと説明を加えながら進める
- 一般的な学会発表スタイル。1枚のスライドをおよそ30秒から1分程度の時間をかけて説明します。
- スピード感とインパクトを重視する
- 高橋メソッドとその亜種。大量のスライドを並べてストーリーを進める手法です。詳しくは「高橋メソッド」を参照してください。また、「http://www.identity20.com/media/OSCON2005/」でのプレゼンテーションも同様の手法だと考えられます。
- 聴衆に考えてもらいながら進める
- もんたメソッド。アナログなプレゼンテーションでは常套手段。詳しくはhttp://www.bricklife.com/weblog/000626.htmlを参照。
もちろん全てがこの3種類に集約される訳ではありませんが、一つの目安にはなるのではないでしょうか。
上手なプレゼンテーションを参考にする
ここで、一つ上手なプレゼンテーションの例として、Apple 社 CEO のスティーブ・ジョブス氏によるプレゼンテーション場面を見てもらいたいと思います。
特に発表のスタイルや、スライドに注目して下さい。このプレゼンテーションでは、以下のことが分かると思います。
- スライド上に「文章」が記載されていないこと
- つまり画像をメインにしているということ
- 一枚のスライドに複数の項目が表示されていないこと
- 会場のどこからでも見られるように大きな画像を用いていること
- 説明がプレゼンテーター自身から語られること
またスティーブ・ジョブスによるプレゼンテーションに関して考察を行ったブログのエントリーに、「Life is beautiful: スティーブ・ジョブスに学ぶプレゼンのスキル」があります(必読)。
もう一度自分の伝えたいことを確認しよう
さて、ここでもう一度自分の伝えたいことに戻ります。今回のプレゼンテーションで必要な要素は網羅されていましたか? その並び順で本当にいいですか? 誤解されるようなところはありませんか? 説明は一足飛びになっていませんか?
情報をきちんと書き出せていたら、それだけでプレゼンテーションの半分は完成です。あとはその設計図に従って、資料を作成しましょう。細かい部分については各プレゼンテーションソフトウェアのマニュアルを参照するようにしてください。
ただ、それだけでは不親切でしょうから、以下のようなことに気をつけて資料を作成しましょう。
スライド作成の鉄則
スライドは読むものではなく見るもの
- 文字は多くしない
- 一枚のスライドにはひとつの話題しか書かない
- 一枚のスライドに5-7行程度が上限
- 箇条書きは長くしない
- 箇条書きの1項目は2行まで
- 文字は大きく書く。最低でも20ポイント以上にする
- できればもっと大きくする
- 画像を多くする
- 画像を使うと直感的な理解をされやすい
- 引用の場合には引用した件をきちんと書く
- 視線の流れを考える
- 上から下、左から右へ
- 色合いを派手にしすぎない
- 長時間見ても疲れないものにする
- 配色に注意する
- 配色についての情報は、NICT - トップページ | NICT-情報通信研究機構に、http://www2.nict.go.jp/v/v413/103/accessibility/minna/point11.htmlとして、よくまとまったものがありますので参照して下さい。
ネットワークサービス基礎
共有資料を当たる
人が一人で集められる情報には限りがあります。ですから、効率的に情報を集めるためには、他人が集めた情報も積極的に活用するとよいでしょう。最近ではWebにブックマークを公開するサービスであるソーシャルブックマークというサービスもありますので、さまざまな人が注目しているWebページを見つけ出すことが容易になりました。
これらのサービスは、オンラインにブックマークを置くだけではなく、ブックマークされた数が集計され、人気の度合いとして提示されます。つまり、共有ブックマークといえるでしょう。ブックマーク群の中から、キーワードを指定することで、望む内容のページを探し出すことも可能なので、一度試してみると面白いかもしれません。
このように情報を共有する、ということに着目すると、さまざまな「既に作成された情報」を再利用するというサービスがあることにも気づきます。
このサイトでは、大学生のレポートなどが、有料で取引されています。教員としては今ひとつお勧めしかねるのですが、現実にこのようなサービスがあり、一定数利用されている現実は把握しておくほうが良いと思い、紹介しました。
参考文献
でかいプレゼン 高橋メソッドの本

- 作者: 高橋征義
- 出版社/メーカー: ソフトバンク クリエイティブ
- 発売日: 2005/11/29
- メディア: 単行本
- 購入: 5人 クリック: 717回
- この商品を含むブログ (151件) を見る
プレゼンテーションの話題、ということで、こちらの書籍を紹介します。ここ最近になって流行しているプレゼンテーション手法として「高橋メソッド」というものがあります。これは「文字が大きい」「やたらとスライド枚数がある」「一枚の提示時間が非常に短い」といった特徴のある発表手法です。
この書籍はその高橋メソッドを考案した高橋征義さんによる高橋メソッドの解説のための書籍です。ただ高橋メソッドを紹介しているだけではなく、高橋さんがプレゼンテーションの前にどのようにして準備を行っているか、という部分が中心になっています。その部分はぜひ参考にするべきです。試行錯誤と推敲は、プレゼンテーションをより高い段階に押し上げてくれます。
高橋さんが本書の中でも言っていますが、高橋メソッドは冗談のような手法です。しかし、実際に利用をされている本気の手法でもあります。その微妙なバランスに立った手法だということを理解した上で活用するには面白い手法だと思います。
図書館に訊け!

- 作者: 井上真琴
- 出版社/メーカー: 筑摩書房
- 発売日: 2004/08/06
- メディア: 新書
- 購入: 4人 クリック: 295回
- この商品を含むブログ (85件) を見る
課題
プレゼンテーション課題の遂行に関する課題
- プレゼンテーションで参考資料とすることができるWeb上の資料を検索し、日記でURLを紹介する。また、内容についても要約を載せること。ただし、Wikipediaについてはあまりに基本的な情報源であるので、参考資料として上げてはならない。
- プレゼンテーションの展開を整理し、聴衆が納得するための論理展開となっているかを確認するために、プレゼンテーションの展開をSNSの日記に書いて整理しておく。少なくともスライド資料のタイトル(実際に利用するタイトルとは異なっていてもよい。「導入部」と「はじめに」のような違いは当然あるものと考える)と、そこで主張される内容のサマリーを箇条書きで書いておくこと。
授業の進行に関する課題について
情報基礎演習では、個別学習であると同時に協調学習である、というプログラムで学習を進めることにしています。具体的には、この授業専用のソーシャルネットワークサイト(以下SNS)を設置し、コミュニケーションと学習に役立てています。すでに、
- 授業用ソーシャルネットワークサイトで自己紹介を記述する(プロフィール機能を利用する)
- それぞれの自己紹介を全て読み、最低 5/10/15 名に対して友達リンクをおこなう(授業によって人数が変わります)
- 日記を書く
- 本のレビューをおこなう
という課題をおこなってきました。まだ完成できていない人は早めの完成目指してください。
第03回 - 08年度秋学期
Webの活用と情報検索
自分が必要な情報は何かを考え、目的となる情報を収集する手段を身につける
情報はどこにあるのか −書籍とオンラインで情報を自在に入手する−
今回は、情報の求め方に関する講義です。
以下のそれぞれのサービスを利用して、必要となる情報を入手しましょう。
- オンライン百科事典
- 最新のニュース
- Google News 日本語版
- 文献データベース
- Google Scholer
- その他のツール
それぞれを利用して効率よく情報を入手しましょう。
図書館を利用する
もちろん大学をはじめとする各種施設に併設された図書館や、自治体などによって設立されている図書館には、読みきれないほどの図書が収蔵されています。それぞれの使い方は、それぞれのシステムに依存していますが、ここでは「国立国会図書館」のウェブサイトを利用する方法について簡単に記します。なお、国立国会図書館以外の日本の図書館については、http://wwwsoc.nii.ac.jp/jla/index.htmlにおけるhttp://wwwsoc.nii.ac.jp/jla/link/index.htmlを参照すると良いでしょう。また、大学図書館を横断的に検索するサービスとして、NACSISというサービスがあります。これを利用することで大学図書館に収蔵されている図書であれば、素早く発見することが出来ます。
図書館での書籍の分類と検索
実際に国立国会図書館を利用する前に、日本の図書館に置ける書籍の分類方法について紹介します。この方法を知らないと、実際に書籍を手に取る際に手間取ってしまいます。さて、日本の図書館では、書籍の分類を日本十進分類法という方法で分類されている場合が多いようです。この分類は、社団法人http://wwwsoc.nii.ac.jp/jla/で策定されています。国会図書館でもこの分類法を用いています(http://www.ndl.go.jp/jp/library/data/zan9.html)。
国立国会図書館の利用
それでは「国立国会図書館-National Diet Library:トップページ」にアクセスしてみましょう。このサイトから国立国会図書館に含まれる、ほとんどの資料を検索することができます。
では、実際に「資料の検索」から蔵書検索を行ってみます。ページの右側にあるリンクに注目してください。そこに「資料の検索」というリンクがあります。
「資料の検索」ページでは、実際に検索を行うことができるページへのリンクが掲示されています。注意書きをよく読んで利用してください。
「蔵書検索・雑誌記事検索」という見出しに注目しましょう。この下にリンクされている「国立国会図書館蔵書検索・申込システム」(NDL-OPAC)では、国立国会図書館の図書、逐次刊行物などの所蔵資料を検索することができます。また、複写などの郵送を希望する際には、登録利用者制度(国立国会図書館:登録利用者制度のご案内)があります。この制度を利用することで、遠方に在住であったとしても、資料を入手することができます。
オンライン書店を利用する
ここ数年、オンライン書店と呼ばれるサービスが充実してきました。
都内をはじめとする、大きな都市部では大型書店が複数存在することも稀ではありませんが、多くの地方都市では図書の購入に関して(特に専門書に関しては)きわめて不便であるといわざるを得ません。しかし、ここで紹介するオンライン書店での通信販売を利用することで、距離や書店の規模という弱点を補うことができます。もちろん忙しい生活を送る都市部のユーザにとってもその恩恵は大きいと考えられます。
オンライン書店には、代表的なサービスがいくつかあります。例えばアマゾン・BK1・楽天ブックスなどがあります。そして、そのそれぞれが一般的な書店よりも充実した品揃えになっています。
ここではアマゾンを例に出して説明します。
アマゾンを使う
アマゾンは、オンライン書店サービスの最大手であり、また機能が充実していること、販売している品数が多いこと、また扱っている商品が多岐に渡っていることでも人気があります。
和書や洋書はもちろんのこと、CD や DVD なども購入することができます。配送は宅配便が利用されており、購入総額が合計 1500 円以上の場合には、送料が無料になります。
アマゾンで書籍を検索するためには、サーチボックスにキーワードを入れて検索ボタンを押します。キーワードには、書名、筆者名、ISBN番号などを利用することができます。また、「詳細サーチ」では、さらに詳しい検索条件を指定することもできます。
また、近年では、「なか見検索」というサービスが行われるようになり、サービスに該当している書籍であれば、フレーズを指定することで、そのフレーズが含まれている書籍を検索することができます。
Google Book Searchを使ってみる
これは「スキャンされた書籍の内容を検索する」というサービスです(Google Books)。画像としてだけではなく、本の内容までテキストとしてデジタルデータ化されています。該当する部分の前後数ページ(本によってはもっと表示してくれます。またこのサービスは「購入できる場所や貸出先を案内する」という目的です。探し出した書籍は「マイライブラリ」機能を利用することで整理することも出来ます。
ウィキペディアを使ってみる
インターネット上で百科事典を作成するプロジェクトが「ウィキペディア」です。
ウィキペディアでは、有志の手によって様々な項目に関する説明文が記述されています。それらの記述に間違いや勘違いがあった場合、それを他の有志が自由に編集することができるシステムになっています。ウィキペディアは、かなり質が高い説明がある項目もありますが、一方で説明がほとんど無い項目もありますので、利用には注意が必要です。しかし、基本的には信頼できる情報源であると考えて良いでしょう。
使い方は簡単です。ウィンドウ左側の「検索」という欄にテキストボックスがありますので、調べたい項目名を入れ、「表示」ボタンを押すだけで目的の単語の説明文が表示されます。
ウィキペディアは読者参加型のプロジェクトですが、まずは利用者として項目を色々と調べてみてください。
最新のニュースをGoogleニュースで確認する
ニュース記事の配信は、速報性に優れたインターネットの得意とするところです。もし最新のニュースの中に、自分の興味のある記事があるかどうかを検索したい場合には、「Google ニュース日本語版」を使うと良いでしょう。
「Google ニュース日本語版」は、オンラインでニュースを配信している新聞社などのウェブページから、ニュース記事の見出しを切り出して掲載しているサービスです。それぞれの記事の見出しはリンクになっており、そこから元の記事を参照することができます。
自分の興味のある記事に含まれているであろうキーワードを入力して、記事を実際に探し出してみてください。
各種検索エンジンを利用する
ここでは検索エンジン最大手の Google を対象に説明を行います。
Google 使いの基本の「き」の字
Google を使うのは簡単なことです。欲しい情報のキーワードをスペース(全角でも半角でもいいです)区切りで並べて書いて、「Google 検索」というボタンを押すだけです。これを「and 検索」と呼びます。「and 検索」は、すべての条件を満たすページを探しなさい、という命令になります。
なお、隣にある「I'm Feeling Lucky」ってボタンを押すと、検索した後で Web ページに飛びます。これは「検索結果の一番トップのページに自動的に飛べ」という機能です。
「検索オプション」ページを利用する
Google には、ちょっと込み入った検索をするための専用ページが用意されています。それが「検索オプション」です。「検索オプション」ページの上半分の灰色に塗られた「検索条件」という部分は、目的の Web ページにたどり着くために、いつもより検索条件をきめ細かく設定できる部分です。
- すべてのキーワードを含む
一番上の「すべてのキーワードを含む」は,いつも使ってる Google の機能と変わりません。
また、Google ではより左側にあるキーワードを重視する設計になっています。キーワードの順番にも気をつけてください.
- フレーズを含む
Google では長い語を入れると短い単語にわけて検索をするように設計されてます。例えば「中央線特別快速」.これは「中央線」と「特別快速」に自動的に分割されます。これを別れないように組み合わせたまま検索するには、「フレーズ検索」を利用します。特に二語以上の英単語で検索する時などに力を発揮します。
- いずれかのキーワードを含む
たとえば「Google」について知りたいときに,「Google」だけで検索をかけては取りこぼしが生じます。「グーグル」という表記をしている Web もあり得るからです。もしかしたらカタカナで書いているサイトの方がわかり易い解説を書いているかもしれません。そうような場合には、この「いずれかのキーワードを含む」に「Google」と「グーグル」を並べて書けば、二つともを一気に検索してくれます。ただ,検索結果が倍に膨れ上がることも多いため、「すべてのキーワードを含む」で同時に絞り込みも行うようにするのがコツです。また表記の「ゆらぎ」がある日本語で役立つ検索条件でもあります.例えば「モルジブ」と「モルディブ」、「バルキリー」と「ヴァルキリー」などの、複数の表記がある外来語を検索する場合には必須のテクニックになります。
- キーワードを含めない
検索していて、キーワードが合っているにもかかわらず、自分の求めている結果と違ったページが大量に出てきた場合には、その検索結果から一部の検索結果をまとめて取り除くことが必要になります。この際には、「キーワードを含めない」という検索方法を利用します。これを「not 検索」ともいいます。
たとえば,「フランダース地方に留学に行きたいが,どのような手続きをすれば良いだろう」と思ったとします。しかし「フランダース」で検索をしても、「フランダースの犬」というアニメの情報ばかりが出てきます。これでは仕方ないので、犬には引っ込んでいてもらいたいと思ったとします。その時には、「フランダース」を「すべてのキーワードを含む」に入れ、「犬」を「キーワードを含めない」に指定して検索をすれば、「フランダース」が含まれる検索結果から、「犬」というキーワードが入ったページが取り除かれます。具体的な使い方が難しいですが,ここぞという時に使ってみてください。
- ドメイン指定検索
実は最も重要なことは「インターネット上にあるほとんどの情報は、二次情報である」という点です。オリジナルの情報は実は比率が低く、また信頼に足る情報はそのうちの一部です。信頼に足る情報、それはいわゆる「公的情報」と呼ばれるものです。政府関係や自治体などが提供しているデータは有用性が高いでしょうし、また信頼に足る情報であろうと考えられます。
このような情報を指定して検索するためには「ドメイン指定検索」が有用です。「ドメイン」の欄に「go.jp」と書き入れて検索すると、公的組織のページのみに限定して検索を行うことが出来ます。たとえば「少子高齢化」とキーワードを入れて、go.jpのドメイン指定で検索をすると、内閣府のページや総務省のページ、中小企業庁のページなどが出てきます。
文献データベースの利用
Google Scholerを利用する
学術情報は専門のデータベースとして公開されている場合がほとんどです。Webには著作者が個人的に公開したもの以外はなかなか表れていないのが現状です。しかし、最近になってGoogleによるサービスが行われるようになりました。それがhttp://scholar.google.com/です。このサービスは、学術文献検索に特化したサービスです。国内外の論文のタイトルや要旨が収録されていますので、まずはここから調べていくと効率がよいでしょう。なお、実際に論文を入手するためには、図書館などを活用し、雑誌の複写を取り寄せるか、オンラインサービスでPDF形式で販売されている論文を購入するという手はずになります。
効率の良い検索の方法
最近ではオンラインでまず目星をつけてから資料をあたる方が効率がよくなってきました。
たとえば課題で「医療事故」をテーマとする場合、大まかに情報を収集する必要があります。
まずはウィキペディアを使って、大まかに調べると良いでしょう。
→ウィキペディアの「医療事故」の項目
また、最近のニュース記事を調べたい場合には、Google News 日本語版を使いましょう。検索することで、「医療事故」というキーワードが入ったニュースを一覧することもできます。
→Google News 日本語版の「医療事故」の項目
まずこの二つの手段で、テーマの大枠をとらえることができます。さらに書籍での資料が必要な場合には、アマゾン を使ったり、国立国会図書館を利用することもできます。
もし統計データが必要な場合には、Google などの検索エンジンを使って検索する必要があります。たとえば、「医療事故 統計データ」の二種類のキーワードが含まれているページを調べると、「医療事故 統計データ - Google 検索」という検索結果になります。
キーワードとしては、「医療 事件数 推移 裁判」あたりを使って検索すれば良いでしょう。
収集した情報を再利用するために
以上の手段で収集された情報は、レポートやプレゼンテーション、ウェブページにおける公開などを通じて再利用されます。しかし、これらの再利用のための素材は、当然ながら自分以外の誰かが作成した著作物であり、著作権をはじめとする知的所有権によって保護されています。このような場合、それぞれの著作物の利用については、引用という形を取らねばなりません。引用には確固としたルールがあり、それらのルールを守らずに著作物の再利用を行った場合、著作権法に違反することとなります。
それでは著作権について確認してみましょう。
著作権の前に、著作物について考える必要がありますね。著作物とは何でしょう? 著作物とは、頭の中にあるアイディアを、他人が識別できる形にしたもののことです。
- 論文・小説
- 楽曲および歌詞
- 踊りの振り付け
- 絵画・彫刻・漫画・舞台装置
- 建築物・地図・図形
- 映画・写真
- プログラムのコード
などが、著作物の例になります。さらに、これらの著作物を加工した結果生じたものも、著作物となります。このような著作物を二次的著作物と呼びます。
- 二次的著作物
- 小説のドラマ化
- アニメを絵本にする
- 編集著作物
- 百科事典・辞書
- 新聞・雑誌
- データベース
そして、このような著作物には、日本国内では、著作権が自動的に発生します。そして、著作物は、著作者の許可なく、複製したり、公衆に対して発信したりすることはできません。
以下に著作権に関わる公的機関のウェブページを紹介します。
日本では、著作権をはじめとする知的所有権の扱いは文化庁が担当しています。もちろん著作権における扱いについて、詳しく扱われています。また、以下のページは、わかりづらい著作権について、平易な記述で解説をしていますので、ぜひ読んでおいてください。
著作権によって保護されている各種の著作物ですが、それらの情報を、一切再利用不可としては、文化が成り立ちません。そこで、引用という方法が用意されています。引用とは、自らの主張を補強するために、他人の著作物を、他人の著作物として利用するための方法です。引用のためのごく基本的なルールとしては、
- 引用の目的上、正当な範囲内であること
- 引用される部分が、質的、また量的に「従」に相当すること
- 引用される部分が明確に区分されていること
- 出典が明示されていること
があげられます。
情報を書籍やその他の著作物から引用する場合、その詳しい方法については、sist-jst.jp - このウェブサイトは販売用です! - 技術 基準 流通 科学 学術 文献 雑誌 構成 リソースおよび情報が参考になります。特にウェブページなどの電子情報媒体からの引用は、sist-jst.jp - このウェブサイトは販売用です! - 技術 基準 流通 科学 学術 文献 雑誌 構成 リソースおよび情報を参照してください。ウェブやメールからの引用では、伝統的な印刷媒体からの引用と異なり、さまざまな現代的状況を考慮しなくてはならないことを理解しておくことが重要です。
ネットワークサービス基礎
様々な専門に特化した情報源の活用
次に、私が注目して読んでいるblogも紹介しておきます。これらのblogでは最新のさまざまな面白いものを紹介してくれます。このように、目的に特化したblogをいくつか持っておくということも大事なことです。
ここらへんはハイテク関係に興味がある人は、読んでおくと楽しいですよ。
参考文献

- 作者: 佐々木俊尚
- 出版社/メーカー: PHP研究所
- 発売日: 2007/09/11
- メディア: 単行本(ソフトカバー)
- 購入: 4人 クリック: 284回
- この商品を含むブログ (118件) を見る
この書籍は最近出たものですが、とてもよく書かれています。読むのも1時間くらいで済むでしょう。ぜひ目を通してもらいたいと思います。

文献調査法―調査・レポート・論文作成必携 (情報リテラシー読本)
- 作者: 毛利和弘
- 出版社/メーカー: 日本図書館協会
- 発売日: 2004/07
- メディア: 単行本
- クリック: 1回
- この商品を含むブログ (5件) を見る

- 作者: 朝日新聞社
- 出版社/メーカー: 朝日新聞社
- 発売日: 2006/07
- メディア: 文庫
- クリック: 1回
- この商品を含むブログ (9件) を見る

- 作者: 加藤昌治
- 出版社/メーカー: CCCメディアハウス
- 発売日: 2003/04/04
- メディア: 単行本(ソフトカバー)
- 購入: 37人 クリック: 305回
- この商品を含むブログ (291件) を見る
- http://www.noguchi.co.jp/newDB/member/
課題
今回から、口頭でのプレゼンテーションで利用する資料を集めてもらいます。と、その前に、みなさんがどのような内容でプレゼンテーションを行うかについて、SNSの日記で発表してください。
今回のプレゼンテーション課題の条件は以下のとおりです。
- 発表内容:自分が今まで面白いと思って興味を持ってきたこと(スポーツ・娯楽・学問,分野は何でも良い)。
- 発表対象:その分野について初めて接する人。
- 発表目的:その面白さを理解してもらえるように説明を行う。
- 発表時間:約5分/約10分/約20分(クラスによって異なります)
さて、以上の点を受けて、今回の具体的な課題としては、
- 自分が発表するテーマ
- そのテーマを選んだ理由
をまずSNSの日記で紹介すること。続いて、
以上です。